Olvasási idő: ~14 perc
 Az új vagy a már meglévő weboldalunkkal szemben talán az egyik legfontosabb követelmény, hogy optimalizált legyen. Az optimalizáció által nem csak gyorsabb lesz az oldalunk, ezáltal a felhasználói élmény is magasabb lesz, hanem a Google találati listáján is előkelőbb helyet foglalhatunk el. Napjaink legfontosabb mértékegysége az idő, ma már senki nem hajlandó várni semmire, mindent azonnal akarunk. — Így vagyunk a felkeresett weboldalakkal is, ami ha nagyon maximum 4-5 másodperc alatt nem tölt be, azt már ott is hagyjuk. Célszerű az oldalunk átlagos betöltési idejét 2-3 másodperc között tartani. Ezzel rengeteg látogatót veszíthetünk, ezáltal csökkenhet a bevételünk is. Ezen cikkünkben összegyűjtöttünk néhány hasznos eszközt, amely segítségünkre lehet az oldal elemzésében és bemutatjuk, hogy hogyan lehet a jelzett “problémákat” kijavítani, mellyel csökkentünk a betöltési időn is.
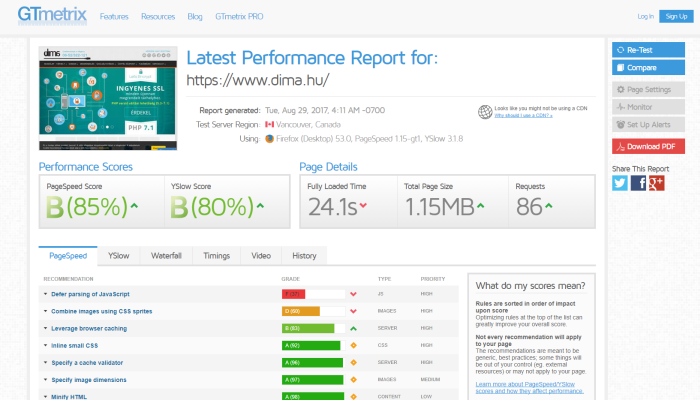
Először vegyük sorra a weboldal elemző alkalmazásokat. A felhasználók a legtöbb esetben a Google PageSpeed Insights, a GTmetrix és a Pingdom oldalakat keresik fel, ezek a legnépszerűbb és legbővebb információt szolgáltató oldalak. Google PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/?hl=hu)
Az új vagy a már meglévő weboldalunkkal szemben talán az egyik legfontosabb követelmény, hogy optimalizált legyen. Az optimalizáció által nem csak gyorsabb lesz az oldalunk, ezáltal a felhasználói élmény is magasabb lesz, hanem a Google találati listáján is előkelőbb helyet foglalhatunk el. Napjaink legfontosabb mértékegysége az idő, ma már senki nem hajlandó várni semmire, mindent azonnal akarunk. — Így vagyunk a felkeresett weboldalakkal is, ami ha nagyon maximum 4-5 másodperc alatt nem tölt be, azt már ott is hagyjuk. Célszerű az oldalunk átlagos betöltési idejét 2-3 másodperc között tartani. Ezzel rengeteg látogatót veszíthetünk, ezáltal csökkenhet a bevételünk is. Ezen cikkünkben összegyűjtöttünk néhány hasznos eszközt, amely segítségünkre lehet az oldal elemzésében és bemutatjuk, hogy hogyan lehet a jelzett “problémákat” kijavítani, mellyel csökkentünk a betöltési időn is.
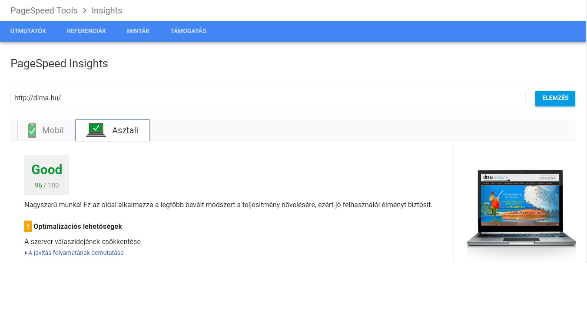
Először vegyük sorra a weboldal elemző alkalmazásokat. A felhasználók a legtöbb esetben a Google PageSpeed Insights, a GTmetrix és a Pingdom oldalakat keresik fel, ezek a legnépszerűbb és legbővebb információt szolgáltató oldalak. Google PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/?hl=hu)  Ez az alkalmazás a legismertebb és mindenki ehhez fordul elsőként segítségért az oldala állapotának feltérképezéséhez. Talán ez azért a legnépszerűbb alkalmazás, mert techikai vagy szakmai tudás nélkül is igen egyszerűen elvégezhetjük az optimalizációs műveleteket. A használata igen egyszerű, megadjuk a kívánt weboldal URL-jét és rányomunk az elemzés gombra. Rövid idő alatt el is készül az elemzés, mely lefutása után értékeli is az oldalunkat. A PageSpeed 0 és 100 pont közötti értéket ad a weboldalunknak, valamint besorolja az oldalat a három kategória egyikébe: Poor, Needs Work és Good. “Ez az oldal nincs optimalizálva, és nagy valószínűséggel lassú felhasználói élményt nyújt. Rangsorolja és alkalmazza az alábbi javaslatokat.” Amennyiben ezt az üzenetet kapjuk azonnal fogjunk hozzá a munkához!
Az értékelés alatt láthatjuk a Google javaslatait, hogy mit kellene elvégeznünk az oldalon. A Google a következő optimalizációs lehetőségeket veszi figyelembe:
-Optimalizálja a képeket
-Használja ki a böngésző gyorsítótárazását
-A megjelenítést gátló JavaScript és CSS kizárása a hajtás feletti tartalomban
-JavaScript csökkentése
-Kicsinyítse le a CSS-t
-HTML lekicsinyítése
-A szerver válaszidejének csökkentése
-Engedélyezze a tömörítést
-Kerülje a céloldali átirányításokat
-Rangsorolja a látható tartalmat A javítás folyamatának bemutatása fülre kattintva felsorolja az összes módosítandó filet és kívánt tömörítés nagyságát, valamint az elvégzendő javítások rövid javaslatait.
A különböző fájlok tömörítését elvégezhetjük egyéb eszközökkel vagy bízunk a Google tudásában és letöltjük az általuk optimalizált tartalmakat “Az oldal optimalizált kép-, JavaScript- és CSS-forrásainak letöltése.” link alól. Ahogy azt a szövegben is láthatjuk, a letöltött zip tartalmazza az optimalizált css fileokat, a javascript filokat valamint a képeket. A manifest file segítségünkre lehet a fileok beazonosítására, mivel taralmazza a fileok teljes elérési útvonalát. Amennyiben ha ezeket a fileokat szimplán csak kicseréljük, már magasabb értéket érhetünk el a skálán. Eddig ezen műveletke elvégzéséhez valóban nem szükséges semmiféle hozzáértést. A tárhely válaszidejének csökkentése fülből pl. logikusan következne, hogy “lassú a szerver”. A jelenség mögött azonban sokkal inkább az látszik hogy ha meghívja böngészőből az adott domaint, akkor a szervernek “össze kell válogatni” egy sor adatot: template fájljait, számos plugin kimenetét, betölteni egy sor javascriptet és stíluslapot. Ezeket a filokat kell mind méret szerint, mind darabszámra minimalizálni a gyorsabb betöltés érdekében. Ennek ellenörzésére szükséges elvégeznünk a vízesés modell elemzést.
Ez az alkalmazás a legismertebb és mindenki ehhez fordul elsőként segítségért az oldala állapotának feltérképezéséhez. Talán ez azért a legnépszerűbb alkalmazás, mert techikai vagy szakmai tudás nélkül is igen egyszerűen elvégezhetjük az optimalizációs műveleteket. A használata igen egyszerű, megadjuk a kívánt weboldal URL-jét és rányomunk az elemzés gombra. Rövid idő alatt el is készül az elemzés, mely lefutása után értékeli is az oldalunkat. A PageSpeed 0 és 100 pont közötti értéket ad a weboldalunknak, valamint besorolja az oldalat a három kategória egyikébe: Poor, Needs Work és Good. “Ez az oldal nincs optimalizálva, és nagy valószínűséggel lassú felhasználói élményt nyújt. Rangsorolja és alkalmazza az alábbi javaslatokat.” Amennyiben ezt az üzenetet kapjuk azonnal fogjunk hozzá a munkához!
Az értékelés alatt láthatjuk a Google javaslatait, hogy mit kellene elvégeznünk az oldalon. A Google a következő optimalizációs lehetőségeket veszi figyelembe:
-Optimalizálja a képeket
-Használja ki a böngésző gyorsítótárazását
-A megjelenítést gátló JavaScript és CSS kizárása a hajtás feletti tartalomban
-JavaScript csökkentése
-Kicsinyítse le a CSS-t
-HTML lekicsinyítése
-A szerver válaszidejének csökkentése
-Engedélyezze a tömörítést
-Kerülje a céloldali átirányításokat
-Rangsorolja a látható tartalmat A javítás folyamatának bemutatása fülre kattintva felsorolja az összes módosítandó filet és kívánt tömörítés nagyságát, valamint az elvégzendő javítások rövid javaslatait.
A különböző fájlok tömörítését elvégezhetjük egyéb eszközökkel vagy bízunk a Google tudásában és letöltjük az általuk optimalizált tartalmakat “Az oldal optimalizált kép-, JavaScript- és CSS-forrásainak letöltése.” link alól. Ahogy azt a szövegben is láthatjuk, a letöltött zip tartalmazza az optimalizált css fileokat, a javascript filokat valamint a képeket. A manifest file segítségünkre lehet a fileok beazonosítására, mivel taralmazza a fileok teljes elérési útvonalát. Amennyiben ha ezeket a fileokat szimplán csak kicseréljük, már magasabb értéket érhetünk el a skálán. Eddig ezen műveletke elvégzéséhez valóban nem szükséges semmiféle hozzáértést. A tárhely válaszidejének csökkentése fülből pl. logikusan következne, hogy “lassú a szerver”. A jelenség mögött azonban sokkal inkább az látszik hogy ha meghívja böngészőből az adott domaint, akkor a szervernek “össze kell válogatni” egy sor adatot: template fájljait, számos plugin kimenetét, betölteni egy sor javascriptet és stíluslapot. Ezeket a filokat kell mind méret szerint, mind darabszámra minimalizálni a gyorsabb betöltés érdekében. Ennek ellenörzésére szükséges elvégeznünk a vízesés modell elemzést.  DNS lekérések csökkentése A DNS lekérdezések esetén keresi meg a gépünk a hostnévhez kapcsolódó IP címeket. Ezek a lekérdezések is időbe telnek, ezért célszerű a lekérdezések számának a csökkentése úgy, hogy ha lehet a betöltendő tartalmakat minél kevesebb vagy leginkább egy domain alól töltsük be. Átirányítások minimalizálása Ha a lekért html kód és a látogató közé átirányítást (A 301 – Véglegesen áthelyezve vagy 302 – Ideiglenesen áthelyezve) helyezünk, akkor minden átirányítás új HTTP lekérést generál és rontja a felhasználói élményt és relativ sok időbe is telik. Így csak azokat az átirányításokat szabad megtartani, amelyek mindenképpen szükségesek. Ha lehet kerüljük el! Képek optimalizálása Tapasztalataim alapján a leglátványosabb, számszerűsíthető eredményt a különböző elemző eszközök esetén a képek optimalizálása jelenti. A legnagyobb súlyt a tartalmak mérete jelenti az elemzések esetén. Ez egyértelmű, mivel nem mindegy, hogy egy oldalanak 2-4 MB adatot kell betölteni vagy 300 KB-ot. A kép fájlformátumok esetén két típust tudunk elkülöníteni, vannak veszteséggel és veszteség nélüli tömörítők. Én 3 formátumot emelnék ki, amelyet érdemes használni a weboldalunkon. A legelterjettebb webes kép fájl formátum a .jpg, .png és a .gif.
A .jpg veszteséges tömörítéssel rendelkező állomány, szinte az összes “normál” kép esetén ezt használjuk. A .jpg rendelkezik egy minőségi tulajdonsággal, amely 0 és 100 közötti értéket vehet fel. Ez a százalékos érték adja meg, hogy az eredeti képhez képest mennyire ronthatjuk a kép minőségét. A képoptimalizáció során figyelnünk kell a kép felbontására, a minőségére és a file méretre egyszerre, nyilván ez a három dolog összefügg egymással. Én leginkább a Photoshop “Save for web” funkcióját szoktam ajánlani optimalizás esetén, mivel ott egy kezelő felületen minden információhoz hozzájutunk és mi a személyes prefrenciánk alapján tudjuk elvégezni a beállításokat. Számtalan online képtömörítő alaklmazás érhető ingyenesen el a neten. Vannak olyan alkalmazás, ahol az algoritmus fix méretre veszi le a képek minőségét, illetve vannak olyanok, ahol mi állíthatjuk be a veszteség méretét. Én inkább az utóbbit ajánlanám. http://compressjpeg.com/ https://www.giftofspeed.com/jpg-compressor/
DNS lekérések csökkentése A DNS lekérdezések esetén keresi meg a gépünk a hostnévhez kapcsolódó IP címeket. Ezek a lekérdezések is időbe telnek, ezért célszerű a lekérdezések számának a csökkentése úgy, hogy ha lehet a betöltendő tartalmakat minél kevesebb vagy leginkább egy domain alól töltsük be. Átirányítások minimalizálása Ha a lekért html kód és a látogató közé átirányítást (A 301 – Véglegesen áthelyezve vagy 302 – Ideiglenesen áthelyezve) helyezünk, akkor minden átirányítás új HTTP lekérést generál és rontja a felhasználói élményt és relativ sok időbe is telik. Így csak azokat az átirányításokat szabad megtartani, amelyek mindenképpen szükségesek. Ha lehet kerüljük el! Képek optimalizálása Tapasztalataim alapján a leglátványosabb, számszerűsíthető eredményt a különböző elemző eszközök esetén a képek optimalizálása jelenti. A legnagyobb súlyt a tartalmak mérete jelenti az elemzések esetén. Ez egyértelmű, mivel nem mindegy, hogy egy oldalanak 2-4 MB adatot kell betölteni vagy 300 KB-ot. A kép fájlformátumok esetén két típust tudunk elkülöníteni, vannak veszteséggel és veszteség nélüli tömörítők. Én 3 formátumot emelnék ki, amelyet érdemes használni a weboldalunkon. A legelterjettebb webes kép fájl formátum a .jpg, .png és a .gif.
A .jpg veszteséges tömörítéssel rendelkező állomány, szinte az összes “normál” kép esetén ezt használjuk. A .jpg rendelkezik egy minőségi tulajdonsággal, amely 0 és 100 közötti értéket vehet fel. Ez a százalékos érték adja meg, hogy az eredeti képhez képest mennyire ronthatjuk a kép minőségét. A képoptimalizáció során figyelnünk kell a kép felbontására, a minőségére és a file méretre egyszerre, nyilván ez a három dolog összefügg egymással. Én leginkább a Photoshop “Save for web” funkcióját szoktam ajánlani optimalizás esetén, mivel ott egy kezelő felületen minden információhoz hozzájutunk és mi a személyes prefrenciánk alapján tudjuk elvégezni a beállításokat. Számtalan online képtömörítő alaklmazás érhető ingyenesen el a neten. Vannak olyan alkalmazás, ahol az algoritmus fix méretre veszi le a képek minőségét, illetve vannak olyanok, ahol mi állíthatjuk be a veszteség méretét. Én inkább az utóbbit ajánlanám. http://compressjpeg.com/ https://www.giftofspeed.com/jpg-compressor/  CSS és JavaScript minimalizálás (CSS / JavaScript Minify) A css fileok minimalizálásával weboldalunk gyorsabban tud betöltődni a böngészőben. A minimalizáló eltávolítja a “felesleges tartalmakat”, úgy mint a szóközöket, sortöréseket, de még a kommenteket is, valamint egyes minimalizálók még a kódot is átírják bizonyos rövidíthető kifejezések esetén. Általában a szépen betagolt jól olvasható kódból egy egy soros kódot készítenek. Számtalan minimalizáló eszköz elérhető a neten, én a minify.org (http://www.minifier.org/) oldalat szoktam ajánlani, mert 2 az 1-ben kicsinyítő eszköz és tapasztalataim szerint ez minimalizál az egyik legjobb eredménnyel. CSS esetén elég sokszor előfordulhat, hogy módosítani kell a dizájnban, de a tömörített kód még a rutinos kódolvasókon is kifoghat, nehéz módosítani benne bármit is. Ilyenkor érdemes valami úgynevezett unminify eszközt használni, amely a tömörített tartalmat ismét olvasható formává varázsolja. Erre az egyik legjobb eszköz az unminify.com (http://unminify.com/) alkalmazása. Figyelem, a tömörítés előtti kommentek a visszaállítás után nem lesznek benne a tartalomban
értelemszerűen! Hasonlóan az előbb bemutatott elv alapján minimalizálják a javaScript fileokat is, de ebben az esetben nem csak a felesleges karakterek kerülnek törlésre, hanem maga a kód is módosításra kerül, különböző függvény rövidítésekkel. Az ilyen minimalizálók használatával 30-90%-kal csökkenthetők a JavaScript fájlméretek.
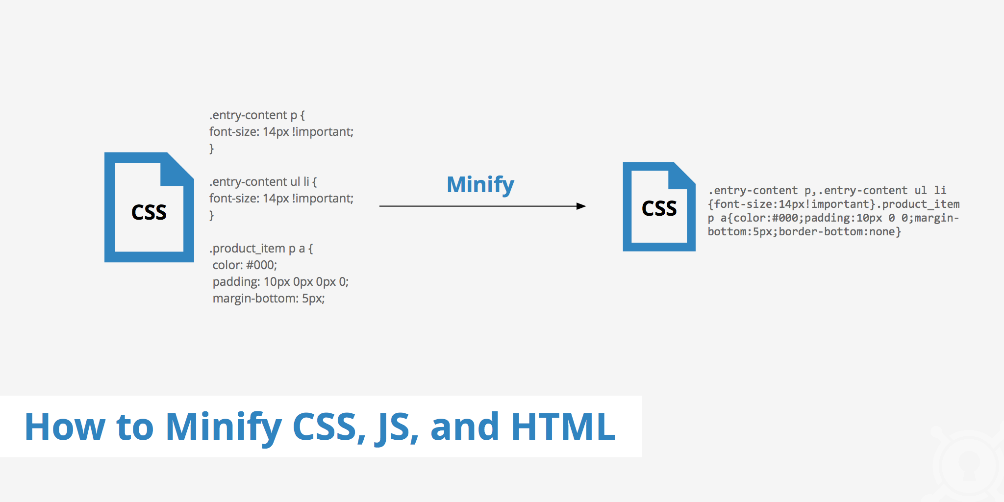
CSS és JavaScript minimalizálás (CSS / JavaScript Minify) A css fileok minimalizálásával weboldalunk gyorsabban tud betöltődni a böngészőben. A minimalizáló eltávolítja a “felesleges tartalmakat”, úgy mint a szóközöket, sortöréseket, de még a kommenteket is, valamint egyes minimalizálók még a kódot is átírják bizonyos rövidíthető kifejezések esetén. Általában a szépen betagolt jól olvasható kódból egy egy soros kódot készítenek. Számtalan minimalizáló eszköz elérhető a neten, én a minify.org (http://www.minifier.org/) oldalat szoktam ajánlani, mert 2 az 1-ben kicsinyítő eszköz és tapasztalataim szerint ez minimalizál az egyik legjobb eredménnyel. CSS esetén elég sokszor előfordulhat, hogy módosítani kell a dizájnban, de a tömörített kód még a rutinos kódolvasókon is kifoghat, nehéz módosítani benne bármit is. Ilyenkor érdemes valami úgynevezett unminify eszközt használni, amely a tömörített tartalmat ismét olvasható formává varázsolja. Erre az egyik legjobb eszköz az unminify.com (http://unminify.com/) alkalmazása. Figyelem, a tömörítés előtti kommentek a visszaállítás után nem lesznek benne a tartalomban
értelemszerűen! Hasonlóan az előbb bemutatott elv alapján minimalizálják a javaScript fileokat is, de ebben az esetben nem csak a felesleges karakterek kerülnek törlésre, hanem maga a kód is módosításra kerül, különböző függvény rövidítésekkel. Az ilyen minimalizálók használatával 30-90%-kal csökkenthetők a JavaScript fájlméretek.  Gyorsítótárazás A gyorsítótárazás segítségével a böngésző nem tölti le állandóan a webszerverről a külső fájlokat, hanem a gyorsítótárból tölti be azokat. Weboldaunk esetén ezért fontos, hogy minél több tartalmat gyorsítótárazott, külső fileokból olvastassunk be ezáltal csökken a betöltött tartalom mérete és a lekérések száma is. A HTML kódban az inline CSS formázásoka kerülni kell, külső CSS filokba érdemes meghívni a stílusokat. A JS fájlok a HTML kód végére (közvetlenül a záró tag elé) történő elhelyezésével elérhető, hogy a böngésző csak az oldal betöltése után futtassa azokat, jelentősen gyorsítva így a megjelenést. Az előző részekben bemutattam, hogy milyen eszközökkel lehet minimalizálni a CSS és JavaScript tartalmakat, de mindez nem elég. Érdemes lecsökkenteni ezen filok mennyiségét is, oly módon, hogy ahol csak lehet, egyesítsük a különböző fileok tartalmát egy állományba.
A böngésző minden oldalbetöltéskor lekéri az összes adatot a szerverről akkor is, ha mondjuk egy képről van szó akár, vagy az összes oldalon jelen lévő css fájlról van szó. Ezért bizonyos beállításokkal megmondhatjuk a böngészőnek, hogy melyek azok a tartalamk az oldalon amelyek sűrűn elő fognak fordulni és ezeket helyezze a gyorsítótárba.
A .htacces fileba fájltípus szerint csoportosítottuk a lejárati idők beállításait: <IfModule mod_expires.c> ExpiresActive on
ExpiresDefault “access plus 1 month”
ExpiresByType text/css “access plus 1 year”
ExpiresByType application/atom+xml “access plus 1 hour”
ExpiresByType application/rdf+xml “access plus 1 hour”
ExpiresByType application/rss+xml “access plus 1 hour”
ExpiresByType application/json “access plus 0 seconds”
ExpiresByType application/ld+json “access plus 0 seconds”
ExpiresByType application/schema+json “access plus 0 seconds”
ExpiresByType application/vnd.geo+json “access plus 0 seconds”
ExpiresByType application/xml “access plus 0 seconds”
ExpiresByType text/xml “access plus 0 seconds”
ExpiresByType image/vnd.microsoft.icon “access plus 1 week”
ExpiresByType image/x-icon “access plus 1 week”
ExpiresByType text/html “access plus 0 seconds”
ExpiresByType application/javascript “access plus 1 year”
ExpiresByType application/x-javascript “access plus 1 year”
ExpiresByType text/javascript “access plus 1 year”
ExpiresByType application/manifest+json “access plus 1 week”
ExpiresByType application/x-web-app-manifest+json “access plus 0 seconds”
ExpiresByType text/cache-manifest “access plus 0 seconds”
ExpiresByType audio/ogg “access plus 1 month”
ExpiresByType image/bmp “access plus 1 month”
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType image/svg+xml “access plus 1 month”
ExpiresByType image/webp “access plus 1 month”
ExpiresByType video/mp4 “access plus 1 month”
ExpiresByType video/ogg “access plus 1 month”
ExpiresByType video/webm “access plus 1 month”
ExpiresByType application/vnd.ms-fontobject “access plus 1 month”
ExpiresByType font/eot “access plus 1 month”
ExpiresByType font/opentype “access plus 1 month”
ExpiresByType application/x-font-ttf “access plus 1 month”
ExpiresByType application/font-woff “access plus 1 month”
ExpiresByType application/x-font-woff “access plus 1 month”
ExpiresByType font/woff “access plus 1 month”
ExpiresByType application/font-woff2 “access plus 1 month”
ExpiresByType text/x-cross-domain-policy “access plus 1 week” </IfModule> <ifModule mod_headers.c>
<filesMatch “.(ico|jpeg|jpg|png|gif|swf)$”>
Header set Cache-Control “public”
</filesMatch>
<filesMatch “.(x?html?|php)$”>
Header set Cache-Control “private, must-revalidate”
</filesMatch>
<filesMatch “.(css|css.php)$”>
Header set Cache-Control “public”
</filesMatch>
<filesMatch “.(js)$”>
Header set Cache-Control “private”
</filesMatch>
</ifModule> Fontos, hogy a gyorsítótárazást mértékkel kell használni, mert egy blog esetén amikor nem változik a tartalom, akkor lehet gyorsítótárazni rendesen, de egy dinamikusan bővülő tartalmakkal rendelkező oldala, ahol akár naponta több változás történik nem használható magas érték! Gzip tömörítés A weboldalunk gyorsaságát segíti elő a Gzip tömörítés, amelyet szintén a szerveren tudunk engedélyezni. Ezzel a tömörítéssel jelentősen csökkenthetjük az oldal betöltési sebességét, akár 70%os feileméret csökkenést is elérhetünk velel. A tömörítés lényege, hogy a html, css és javascript tartalmakat veszteségmentes tömörítéssel küldi a szerver a böngészőnek a tartalmakat.
Szintén a .htacces módosításával tudjuk a Gzip-et bekapcsolni a szerveren:
ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule> <ifModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/atom+xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE font/truetype font/opentype
</ifModule>
Ne feledjétek a vállalkozásotokat a weboldal alapján ítéli meg a látogató! Törekedjetek a szép, letisztult, gyors és optimális weboldal létrehozására, amely önmagában élményt nyújt a látogatónak és bizalmat gerjeszt bennük!
Reméljük a fent leírtak hasznos útmutatásnak bizonyulnak és a segítségével sikeresen optimalizálni tudjátok a saját weboldalatokat!
Gyorsítótárazás A gyorsítótárazás segítségével a böngésző nem tölti le állandóan a webszerverről a külső fájlokat, hanem a gyorsítótárból tölti be azokat. Weboldaunk esetén ezért fontos, hogy minél több tartalmat gyorsítótárazott, külső fileokból olvastassunk be ezáltal csökken a betöltött tartalom mérete és a lekérések száma is. A HTML kódban az inline CSS formázásoka kerülni kell, külső CSS filokba érdemes meghívni a stílusokat. A JS fájlok a HTML kód végére (közvetlenül a záró tag elé) történő elhelyezésével elérhető, hogy a böngésző csak az oldal betöltése után futtassa azokat, jelentősen gyorsítva így a megjelenést. Az előző részekben bemutattam, hogy milyen eszközökkel lehet minimalizálni a CSS és JavaScript tartalmakat, de mindez nem elég. Érdemes lecsökkenteni ezen filok mennyiségét is, oly módon, hogy ahol csak lehet, egyesítsük a különböző fileok tartalmát egy állományba.
A böngésző minden oldalbetöltéskor lekéri az összes adatot a szerverről akkor is, ha mondjuk egy képről van szó akár, vagy az összes oldalon jelen lévő css fájlról van szó. Ezért bizonyos beállításokkal megmondhatjuk a böngészőnek, hogy melyek azok a tartalamk az oldalon amelyek sűrűn elő fognak fordulni és ezeket helyezze a gyorsítótárba.
A .htacces fileba fájltípus szerint csoportosítottuk a lejárati idők beállításait: <IfModule mod_expires.c> ExpiresActive on
ExpiresDefault “access plus 1 month”
ExpiresByType text/css “access plus 1 year”
ExpiresByType application/atom+xml “access plus 1 hour”
ExpiresByType application/rdf+xml “access plus 1 hour”
ExpiresByType application/rss+xml “access plus 1 hour”
ExpiresByType application/json “access plus 0 seconds”
ExpiresByType application/ld+json “access plus 0 seconds”
ExpiresByType application/schema+json “access plus 0 seconds”
ExpiresByType application/vnd.geo+json “access plus 0 seconds”
ExpiresByType application/xml “access plus 0 seconds”
ExpiresByType text/xml “access plus 0 seconds”
ExpiresByType image/vnd.microsoft.icon “access plus 1 week”
ExpiresByType image/x-icon “access plus 1 week”
ExpiresByType text/html “access plus 0 seconds”
ExpiresByType application/javascript “access plus 1 year”
ExpiresByType application/x-javascript “access plus 1 year”
ExpiresByType text/javascript “access plus 1 year”
ExpiresByType application/manifest+json “access plus 1 week”
ExpiresByType application/x-web-app-manifest+json “access plus 0 seconds”
ExpiresByType text/cache-manifest “access plus 0 seconds”
ExpiresByType audio/ogg “access plus 1 month”
ExpiresByType image/bmp “access plus 1 month”
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType image/svg+xml “access plus 1 month”
ExpiresByType image/webp “access plus 1 month”
ExpiresByType video/mp4 “access plus 1 month”
ExpiresByType video/ogg “access plus 1 month”
ExpiresByType video/webm “access plus 1 month”
ExpiresByType application/vnd.ms-fontobject “access plus 1 month”
ExpiresByType font/eot “access plus 1 month”
ExpiresByType font/opentype “access plus 1 month”
ExpiresByType application/x-font-ttf “access plus 1 month”
ExpiresByType application/font-woff “access plus 1 month”
ExpiresByType application/x-font-woff “access plus 1 month”
ExpiresByType font/woff “access plus 1 month”
ExpiresByType application/font-woff2 “access plus 1 month”
ExpiresByType text/x-cross-domain-policy “access plus 1 week” </IfModule> <ifModule mod_headers.c>
<filesMatch “.(ico|jpeg|jpg|png|gif|swf)$”>
Header set Cache-Control “public”
</filesMatch>
<filesMatch “.(x?html?|php)$”>
Header set Cache-Control “private, must-revalidate”
</filesMatch>
<filesMatch “.(css|css.php)$”>
Header set Cache-Control “public”
</filesMatch>
<filesMatch “.(js)$”>
Header set Cache-Control “private”
</filesMatch>
</ifModule> Fontos, hogy a gyorsítótárazást mértékkel kell használni, mert egy blog esetén amikor nem változik a tartalom, akkor lehet gyorsítótárazni rendesen, de egy dinamikusan bővülő tartalmakkal rendelkező oldala, ahol akár naponta több változás történik nem használható magas érték! Gzip tömörítés A weboldalunk gyorsaságát segíti elő a Gzip tömörítés, amelyet szintén a szerveren tudunk engedélyezni. Ezzel a tömörítéssel jelentősen csökkenthetjük az oldal betöltési sebességét, akár 70%os feileméret csökkenést is elérhetünk velel. A tömörítés lényege, hogy a html, css és javascript tartalmakat veszteségmentes tömörítéssel küldi a szerver a böngészőnek a tartalmakat.
Szintén a .htacces módosításával tudjuk a Gzip-et bekapcsolni a szerveren:
ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule> <ifModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/atom+xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE font/truetype font/opentype
</ifModule>
Ne feledjétek a vállalkozásotokat a weboldal alapján ítéli meg a látogató! Törekedjetek a szép, letisztult, gyors és optimális weboldal létrehozására, amely önmagában élményt nyújt a látogatónak és bizalmat gerjeszt bennük!
Reméljük a fent leírtak hasznos útmutatásnak bizonyulnak és a segítségével sikeresen optimalizálni tudjátok a saját weboldalatokat!