Olvasási idő: ~8 perc
Mikor linkekre, gombokra kattintunk az üzenetküldőkben, emailekben és weboldalakon mindig URL címeket használunk. Néhány gyakran használt közösségi média és kereső oldalak URL-jét (pl. google.com, twitter.com) álmunkból felkeltve is azonnal tudjuk. Az URL az a webcím-összeállítási rendszer, amelyet Tim Berners-Lee, a CERN munkatársa talált ki az 1990-es években. A legelső webhely, amely URL-t kapott, a http://info.cern.ch volt. Ez az URL most egy emlékwebhelyre vezet, amely a világháló születését ünnepli. Az internet akkoriban csak egy töredéke volt a jelenleginek, három évtizeddel ezelőtt, és az URL-címek ma már mindenhol megtalálhatók. Az alábbiakban lebontjuk az URL szerkezetét, amely kötelező és választható részeket tartalmaz. Ezek ismerete kezdő szintű fejlesztőknek és rendszeres webfelhasználóknak egyaránt előnyös. A séma a protokollt jelöli – egy olyan szabálykészletet, amellyel a gépek adatokat továbbítanak és cserélnek a hálózaton. A HTTP protokoll használata esetén a böngésző kérést küld a megfelelő URL-lel, és a webhely szervere az oldal tartalmával válaszol. A böngésző megjeleníti a kapott kódot a képernyőn átfordítva a leíró nyelveket grafikus tartalomra. A HTTP nem az egyetlen használt protokoll. Az FTP egy másik gyakori fájlátviteli protokoll, viszont ezt az újabb böngészők már nem minden esetben támogatják. A HTTPS a HTTP biztonságos kiterjesztése, amely támogatja az üzenetek titkosítását. A sémát a hoszt követi, ami a domain név vagy IP-cím. A domain név valójában egy adott szerver IP-címére mutató név, ami könnyebben megjegyezhető. Például a google.com webhelyre a http://172.217.22.14 hivatkozás használatával juthatunk el, de a google.com hosztnév könnyebben megragad a memóriában, mint egy négy számból álló sorozat (vagy IPv6 esetén egy sokkal hosszabb cím). A port a számítógépen futó bizonyos folyamat szabványos számát jelzi. Ez vonatkozik a protokollért felelős rendszerekre is. Például a 80-as port az alapértelmezett a HTTP-séma számára, a 443-as port pedig a HTTPS-hez. Általában minden sémához egy szabványos protokoll és egy port van fenntartva, így a portot ritkán, vagy egyáltalán nem tüntetik fel a címen. Ne feledjük, hogy a webfejlesztésben használt értékek eltérhetnek az alapértelmezett értékektől. Ha a port meg van adva, annak értéke kettősponttal elválasztva követi a tartománynevet. Például, ha a weboldalunkat vesszük példának, az így nézne ki: https://www.dima.hu:443/tarhely-blog.
A séma a protokollt jelöli – egy olyan szabálykészletet, amellyel a gépek adatokat továbbítanak és cserélnek a hálózaton. A HTTP protokoll használata esetén a böngésző kérést küld a megfelelő URL-lel, és a webhely szervere az oldal tartalmával válaszol. A böngésző megjeleníti a kapott kódot a képernyőn átfordítva a leíró nyelveket grafikus tartalomra. A HTTP nem az egyetlen használt protokoll. Az FTP egy másik gyakori fájlátviteli protokoll, viszont ezt az újabb böngészők már nem minden esetben támogatják. A HTTPS a HTTP biztonságos kiterjesztése, amely támogatja az üzenetek titkosítását. A sémát a hoszt követi, ami a domain név vagy IP-cím. A domain név valójában egy adott szerver IP-címére mutató név, ami könnyebben megjegyezhető. Például a google.com webhelyre a http://172.217.22.14 hivatkozás használatával juthatunk el, de a google.com hosztnév könnyebben megragad a memóriában, mint egy négy számból álló sorozat (vagy IPv6 esetén egy sokkal hosszabb cím). A port a számítógépen futó bizonyos folyamat szabványos számát jelzi. Ez vonatkozik a protokollért felelős rendszerekre is. Például a 80-as port az alapértelmezett a HTTP-séma számára, a 443-as port pedig a HTTPS-hez. Általában minden sémához egy szabványos protokoll és egy port van fenntartva, így a portot ritkán, vagy egyáltalán nem tüntetik fel a címen. Ne feledjük, hogy a webfejlesztésben használt értékek eltérhetnek az alapértelmezett értékektől. Ha a port meg van adva, annak értéke kettősponttal elválasztva követi a tartománynevet. Például, ha a weboldalunkat vesszük példának, az így nézne ki: https://www.dima.hu:443/tarhely-blog.
Az URL-ek főbb részei
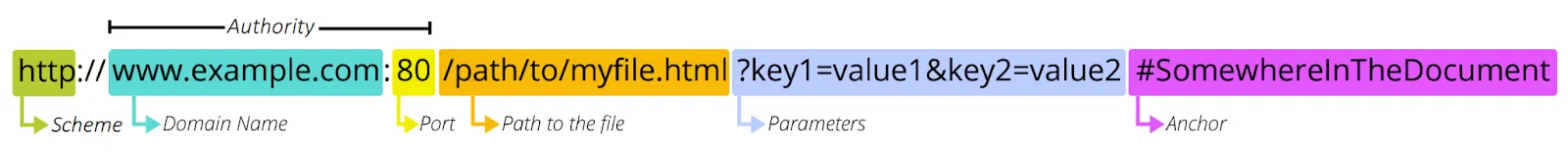
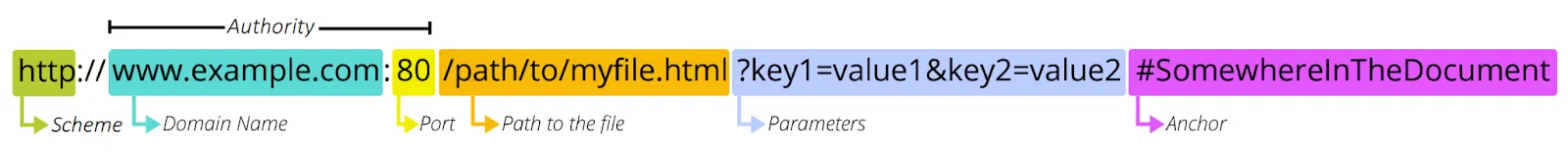
Az URL merev szerkezetű, amelynek egyes részei kötelezőek, míg mások nem. Egyes kötelező részek kimaradhatnak, de ekkor az alapértelmezett értékek lépnek életbe. Az URL első része a séma, a böngésző által használt protokoll kódszava. Ahol a sémát kihagyták, alapértelmezés szerint a http sémát fogja használni. Íme egy illusztráció az URL tipikus részeiről, a Mozilla dokumentációjából. A séma a protokollt jelöli – egy olyan szabálykészletet, amellyel a gépek adatokat továbbítanak és cserélnek a hálózaton. A HTTP protokoll használata esetén a böngésző kérést küld a megfelelő URL-lel, és a webhely szervere az oldal tartalmával válaszol. A böngésző megjeleníti a kapott kódot a képernyőn átfordítva a leíró nyelveket grafikus tartalomra. A HTTP nem az egyetlen használt protokoll. Az FTP egy másik gyakori fájlátviteli protokoll, viszont ezt az újabb böngészők már nem minden esetben támogatják. A HTTPS a HTTP biztonságos kiterjesztése, amely támogatja az üzenetek titkosítását. A sémát a hoszt követi, ami a domain név vagy IP-cím. A domain név valójában egy adott szerver IP-címére mutató név, ami könnyebben megjegyezhető. Például a google.com webhelyre a http://172.217.22.14 hivatkozás használatával juthatunk el, de a google.com hosztnév könnyebben megragad a memóriában, mint egy négy számból álló sorozat (vagy IPv6 esetén egy sokkal hosszabb cím). A port a számítógépen futó bizonyos folyamat szabványos számát jelzi. Ez vonatkozik a protokollért felelős rendszerekre is. Például a 80-as port az alapértelmezett a HTTP-séma számára, a 443-as port pedig a HTTPS-hez. Általában minden sémához egy szabványos protokoll és egy port van fenntartva, így a portot ritkán, vagy egyáltalán nem tüntetik fel a címen. Ne feledjük, hogy a webfejlesztésben használt értékek eltérhetnek az alapértelmezett értékektől. Ha a port meg van adva, annak értéke kettősponttal elválasztva követi a tartománynevet. Például, ha a weboldalunkat vesszük példának, az így nézne ki: https://www.dima.hu:443/tarhely-blog.
A séma a protokollt jelöli – egy olyan szabálykészletet, amellyel a gépek adatokat továbbítanak és cserélnek a hálózaton. A HTTP protokoll használata esetén a böngésző kérést küld a megfelelő URL-lel, és a webhely szervere az oldal tartalmával válaszol. A böngésző megjeleníti a kapott kódot a képernyőn átfordítva a leíró nyelveket grafikus tartalomra. A HTTP nem az egyetlen használt protokoll. Az FTP egy másik gyakori fájlátviteli protokoll, viszont ezt az újabb böngészők már nem minden esetben támogatják. A HTTPS a HTTP biztonságos kiterjesztése, amely támogatja az üzenetek titkosítását. A sémát a hoszt követi, ami a domain név vagy IP-cím. A domain név valójában egy adott szerver IP-címére mutató név, ami könnyebben megjegyezhető. Például a google.com webhelyre a http://172.217.22.14 hivatkozás használatával juthatunk el, de a google.com hosztnév könnyebben megragad a memóriában, mint egy négy számból álló sorozat (vagy IPv6 esetén egy sokkal hosszabb cím). A port a számítógépen futó bizonyos folyamat szabványos számát jelzi. Ez vonatkozik a protokollért felelős rendszerekre is. Például a 80-as port az alapértelmezett a HTTP-séma számára, a 443-as port pedig a HTTPS-hez. Általában minden sémához egy szabványos protokoll és egy port van fenntartva, így a portot ritkán, vagy egyáltalán nem tüntetik fel a címen. Ne feledjük, hogy a webfejlesztésben használt értékek eltérhetnek az alapértelmezett értékektől. Ha a port meg van adva, annak értéke kettősponttal elválasztva követi a tartománynevet. Például, ha a weboldalunkat vesszük példának, az így nézne ki: https://www.dima.hu:443/tarhely-blog.Milyen egyéb részei lehetnek az URL-nek?
A webhely eléréséhez elegendő a domain név ismerete. Mivel minden oldalnak egyedi URL-lel kell rendelkeznie, az abszolút elérési utat perjel után a többi oldalhoz vezető relatív elérési út követi. Egy fa látszatát alkotják, a hoszt a közös törzset képviseli, és a hozzátartozó utak, az ágak minden oldalra vagy “levélre” kiterjednek. A relatív elérési út az abszolút tartománynév-címhez viszonyított elérési út, amelyen a cél weboldal található. A https://www.dima.hu/tarhely-blog URL-példánkban a relatív elérési út a /tarhely-blog karakterláncnak felel meg. És ha megpróbálunk elérni egy oldalt a cikkoldalon belül, akkor ezt a relatív utat még tovább terjesztjük. Tegyük fel, hogy az SSL-tanúsítványokról szóló cikket célozzuk meg a híroldalon: https://www.dima.hu/tarhely-blog/mindent-az-ssl-tanusitvanyrol/. A relatív elérési út a következő: /tarhely-blog/mindent-az-ssl-tanusitvanyrol/. Ez az elérési út egy meghatározott fájlszerkezetnek felel meg a szerveren. A felhasználók kényelme érdekében sok webhely megkettőzi a relatív elérési út karakterláncát a navigáció során. A címsorban található /tarhely-blog/mindent-az-ssl-tanusitvanyrol/ karakterlánc megismétlődik a navigációs útvonalon: Tárhely blog / Cikk címe. A horgony egy hivatkozás, amely egy adott helyet “könyvjelzővel” jelöl meg az oldalon. Egy horgony a kettőskereszt jellel kezdődik: #. A horgonyokat például a tartalomjegyzékekben használják, hogy megkönnyítsék az oldal szakaszai közötti mozgást. Tegyük fel, hogy a Python vezető fejlesztője a következő link elküldésével egy kezdőt bíz meg a nyelvi dokumentáció újraolvasásával: https://docs.python.org/3/tutorial/datastructures.html#dictionaries. A linkre kattintva a böngésző gyorsan előreküldi az oldalt a célhelyre, amelyet az oldal HTML-kódjában a megfelelő azonosító jelöl, amely megegyezik a “szótárak” karakterlánccal.Paraméterek
Ha a webhely nyilvános adatbázissal rendelkezik, az URL megadhatja a keresési eredmények szűréséhez szükséges paramétereket. Tegyük fel, hogy egy felhasználó cipőt vásárol egy webhelyen, és az érintett relatív útvonal a következő hozzáadott karakterláncot tartalmazza: ?search=shoes&fbrand=1&fsize=27. Ezzel az URL-lel az ügyfél elmenthet egy szűrőkészletet, és átviheti a keresési eredményeket. Szerkezetileg az UTM-jelölések keresési szűrőkre hasonlítanak, de semmiképpen sem befolyásolják az oldal megjelenítését. Ezeket az URL-paramétereket használják a marketingszakemberek a hirdetési kampányok nyomon követésére. Például egy marketingszakember használhatja az ?utm_medium=social&utm_source=facebook.com címkét annak nyomon követésére, hogy hány felhasználó kattintott át a webhelyre egy közösségi média hivatkozás segítségével.Elfogadható URL-karakterek
Amint azt a fenti példák szemléltetik, egy URL-ben sokféle karakter szerepelhet, de nem minden létező karakter használható. A legtöbb esetben az URL olyan karakterekből áll, amelyeket „ahogy van” használnak:- a latin ábécé betűi A-tól Z-ig, számok 0-tól 9-ig, valamint a “-“, “.”, “_”, “~” karakterek
- fenntartott karakterek: “:”, “/”, “?”, “#”, “[“, “]”, “@”, “!”, “$”, “&”, “‘”, “( “, “)”, “*”, “+”, “,”, “;”, “=”
Százalékos kódolás
Az elfogadhatatlan karakterek újrakódolása UTF-8 kódolási rendszerrel és százalékos karakterekkel történik. Ugyanezt az eljárást alkalmazzák a fenntartott karakterek megjelenítésére is. A C++-ról szóló cikkre mutató link elküldéskor valahogy így néz ki: https://en.wikipedia.org/wiki/C%2B%2B Itt az összes + karakter újrakódolásra került. Ha egy modern böngésző már a normál formátumban mutatja az URL-t a címsávban, például https://en.wikipedia.org/wiki/C++, akkor az átkódolás automatikusan megtörténik a háttérben.Tömören
Az URL egy egyedi cím, amely meghatározza, hogy az egyik gép hogyan kapcsolódjon a másikhoz, melyik portot használja az adatátvitelhez, és hogyan találja meg az adatokat. Az URL-ek azonban nem csak a gépeket szolgálják. Az URL megkönnyíti a felhasználók számára az interneten való navigálást, a webhely vagy a fő oldal egy adott pontjára való hivatkozást, vagy egy adott oldal rögzítését egy előre beállított szűrőtömb segítségével. Írd meg nekünk, ha van még valami, amit szeretnél tudni az URL-ről vagy a domainekről, és megválaszoljuk.forrás: ispmanager.com