Olvasási idő: ~8 perc
Hat biztos tipp a weboldalad olvashatóságának növelésére.
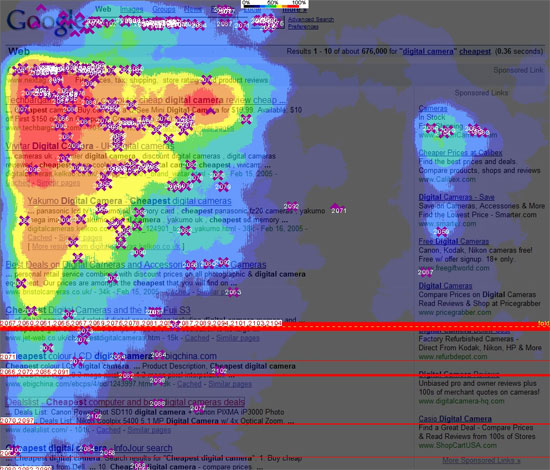
Mielőtt kiválasztod a weboldalad színét vagy a kinézetét a főoldal elrendezésének, értened kell, hogy az emberek hogyan olvasnak a neten. Az Internet drasztikusan megváltoztatta azt az utat, ahogy az emberek vásárolnak és kommunikálnak, ez ugyanúgy megváltoztatta azt, hogy hogyan olvasunk. — Az agyunk másképpen válaszol, amikor szöveget olvasunk a képernyőn ahhoz képest, amikor valamit papíron olvasunk. Az online irányzatok lefolyása gondolatban hosszabb ezért kevesebbre emlékszünk olvasás közben. Amikor egy jól dizájnolt weblap elrendezést nézzük, az emberek ügyesebben fókuszálnak és hatásosabban dolgozzák fel azt, amit olvastak. Megérteni, hogy az emberek hogyan olvasnak online, segíteni fog elkészíteni a weboldalad dizájnját a modern szemlélő számára, jobb lesz a használhatósága. 1. Digitális elégedettség olvasása Kutatások a korai 1800-as évek tudósainak kísérletei alapján felfedezték az olvasók között a közös mintát. Általánosan, amikor könyvet olvasol, a szemeid ellátnak a távolba, amit kutató, vizsgáló útnak nevezünk. Ezen az úton a szemek követik, a mondatot egy pár szavon keresztül mielőtt megállnak. Ebben a szünetben az agyad feldolgozza, amit olvasott mielőtt folytatod. A legtöbb ember nem egyenlően érzékeli, hogy így olvas. Amikor online tartalmat olvasol a szemed követi, vizsgálja az útvonalakat, keresi az F alakú mintát. Ez a döntő eszköz abban, hogy az oldalon maradsz és elolvasol, mindent vagy tovább kattintasz. Az F mint a szemedben:
Az F mint a szemedben:- Elolvasod a felső részt (fenn szorosan) horizontálisan
- Kissé elmozdul a tekintet lefelé és átsuhan az új szekción horizontálisan
- Felugrik a tetejére és vizsgálja a mellék részt
- Rólunk és a Kapcsolat oldalak kifejezőek legyenek és hitelesek
- Ne legyenek elterelő elemek, mint automatikus lejátszású videók
- Cég logó (pozícionálva a bal margóhoz) a cég felismeréséhez
- Könnyű navigációs eszközök, működő linkek, valamint figyelni arra, hogy a látogató könnyen, gyorsan visszatérhessen a kezdőlapra
- Egy térkép, ami mutatja az utat, a helyet
- A kulcsszavak világosabbak helyettesítő színekkel, félkövér vagy nagyobb betűmérettel
- Informatív alcímek
- Rövid bekezdések
- A weboldalon 94%-al több időt töltenek, ha találhatóak rajta képek
- Az online vásárlók 60% jobban szeret olyan oldalakra kattintani, ahol találhatóak képek
- A vásárlók úgy érzik a bemutató képek, fontosabbak, mint a leírás
- A képek a Facebook posztokban 37%-al népszerűbbek, mint a szövegek
- 85% a fogyasztóknak a kedvelt szín alapján vásárol, így ha a termék olyan, megfogják vásárolni
- 42% az embereknek bírálja a weboldal szín sémáját
- 52%-a a vásárlóknak nem tér vissza a weblapra, ha a szín miatt fordulnak el az oldaltól
- A szín a fő elem egy márka felismerésében (80%-ban)
- Ne használj négynél több színt
- A három legnépszerűbb szín egy weboldalnak a zöld, kék és narancssárga
- A szín aktivitásban a piros a sürgetés, sürgősség színe, a narancs bátorít, a kék pedig a bizalom színe
- Arial, 12 pontos betűmérettel általános
- Verdana, 10 pontos betűmérettel a kisebb nyomtatáshoz
- Georgia, 12 pontos betűmérettel a többi formális kinézethez
- Az online olvasók 80%-kal többet olvasnak és nézelődnek az oldal felső részén, amíg az alján ez csak 20%
- A webes olvasók 69%-kal több időt tölt el egy weblap bal oldal és csak 30% -ot tölt a jobb oldalán
- A logó felül, a baloldalon van a legjobb helyen, egyszerű és tiszta navigációval
- Informatív fejléc a főrészen
- Fontos információk az első két bekezdésben