Olvasási idő: ~8 perc
Ahhoz, hogy eredményeket érjünk el az online marketingben, mindenképp foglalkozni kell a weboldalak sebességével. A gyorsabb honlapoknak jobb a felhasználói élménye, jellemzően több oldalmegtekintést szereznek, de keresőoptimalizálás (SEO) során is könnyebb velük dolgozni. Ebben a bejegyzésben bemutatok 6 gyakorlati tippet, amivel egy lajhár sebességű WordPress weboldaladból is olimpiai bajnokot faraghatsz.
- Az első lépés az elemzés
Minden weboldalon eltérő akadályok okozzák a sebesség csökkenését. Az első lépés ezért az, hogy kideríted, hol is állsz pontosan, és mely pontokon kell dolgoznod a teljesítmény fokozása érdekében.
Jó eszköz ehhez a Google Page Speed Insights felülete, amit ezen a linken lehet elérni. Beírod a domain neved, lefuttatod, és már ki is írja, hogy hogyan állsz jelenleg. Az eredmény két nagy blokkra osztható:
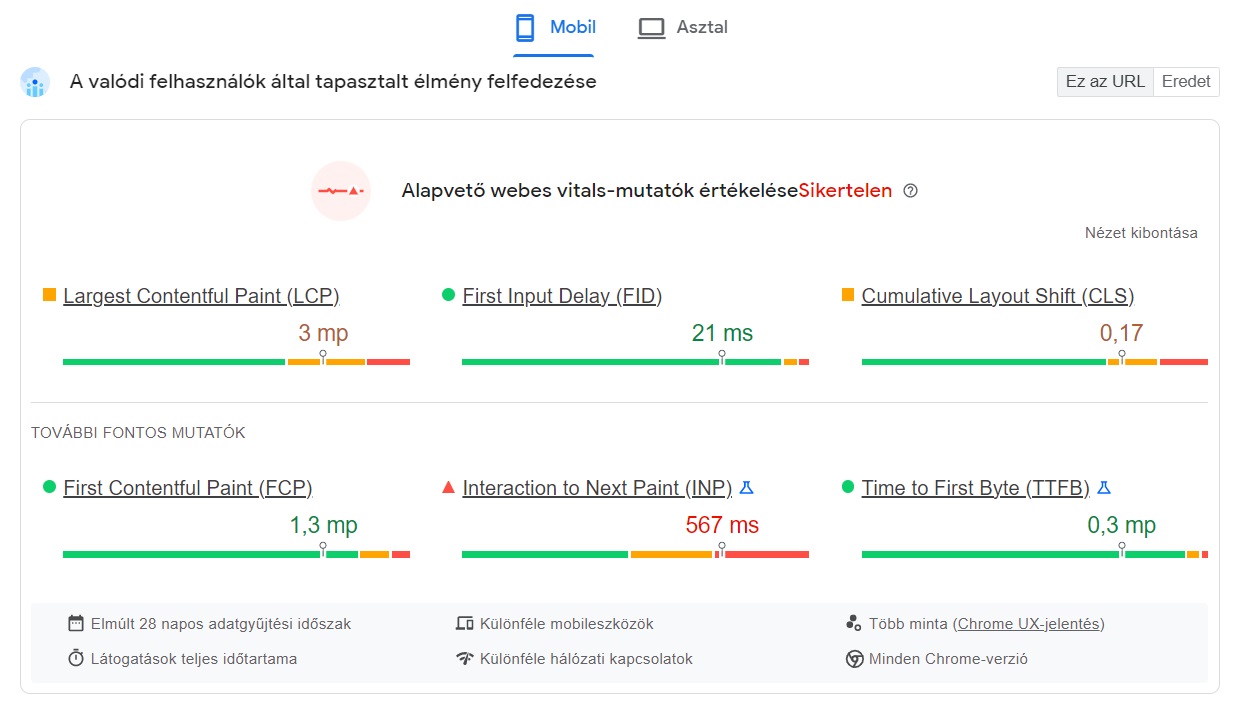
1.1. A valódi felhasználók által tapasztalt élmény felfedezése
Ezeket az adatokat a Google a felhasználóktól szerzi, és a valós felhasználói élményt méri. A mérés a legutóbbi 28 nap adataiból indul ki, emiatt időigényes fejleszteni. Az elvégzett módosítások csak egy jó hónnappal később fejtik ki végleges hatásukat.
A Telex.hu például az alábbi adatokat mutatja:

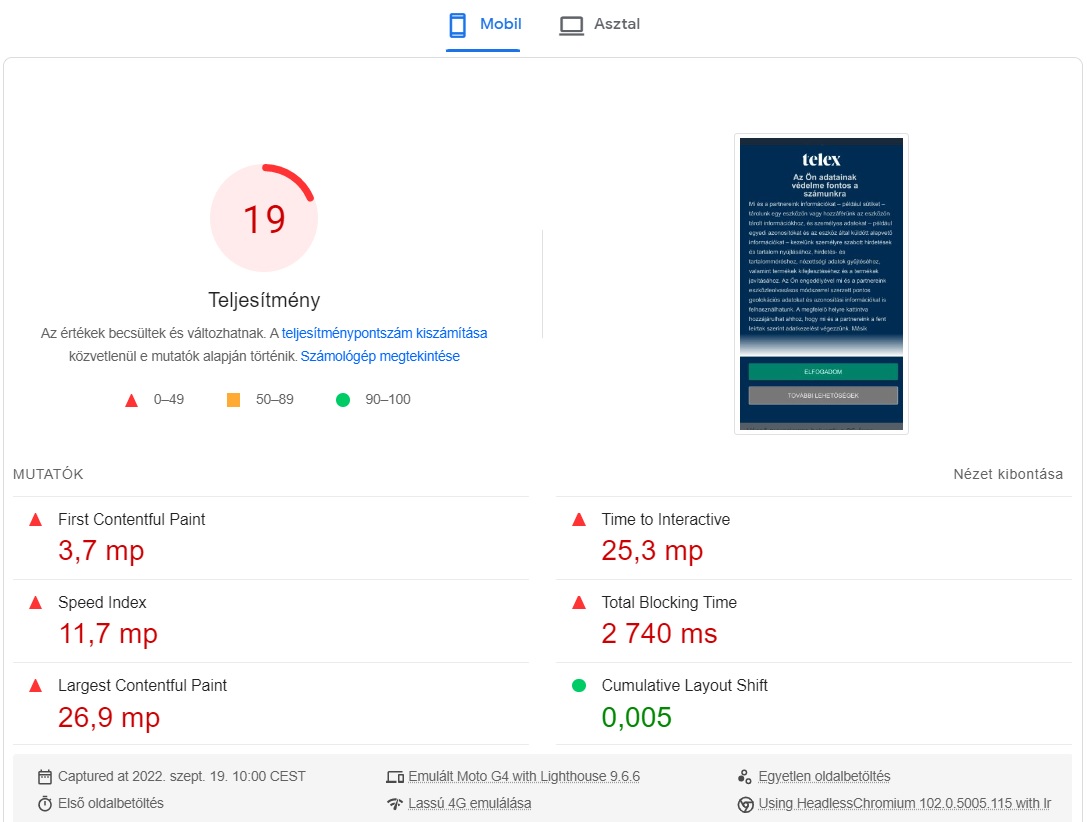
1.2. Teljesítményt érintő problémák elemzése
Becsült értékek a weboldal pillanatnyi állapota alapján. A fejlesztés során ezt többet fogod használni, mert azonnal lehet látni rajta a módosítások hatását. Ráadásul javaslatokat is ír a Google, így láthatod, hogy milyen feladatokat kell még elvégezned a gyorsítás érdekében.
A telex.hu esetében például láthatóan van még min csiszolni:

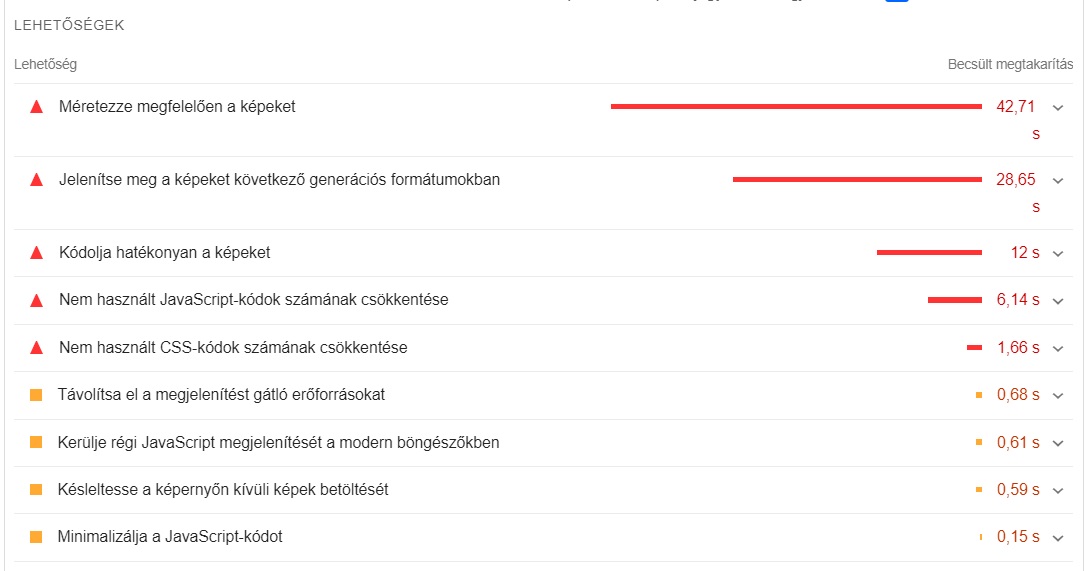
A második blokk végén lehet látni pontokba szedve a legfontosabb teljesítményt rontó paramétereket. Láthatóan a képek méretezésével van a legtöbb problémája a Google-nek a Telex esetében:

Látható, hogy a Google Page Speed Insights eszköz se tökéletes: a valós felhasználók esetében kedvezőbb az összkép, mint a becslésen alapuló második blokkban. Emiatt érdemes más sebesség mérő eszközöket is használni, mert azokból is remek visszajelzéseket és módosítási javaslatokat lehet szerezni. Mi például gyakran nézzük a Pingdom-ot és a GTmetrix-et is.
- Képek optimalizálása
Tapasztalataink alapján a legtöbb weboldal azért lassú elsősorban, mert nagy méretben, optimalizálás (tömörítés) nélkül töltik fel a képeket. Emiatt a honlapok mérete sokszorosa lesz az szükségesnek.
Fontos, hogy amikor szerkeszted a weboldalad, csak olyan képeket használj, amelyeket már előre tömörítettél és a kijelző méretekhez igazítottál. Teljesen felesleges 4000-5000 pixel széles képekkel dolgoznod, miközben a látogatóid többsége úgyis mobilról vagy laptopról fogja böngészni az oldalt.
Sajnos a képek kicserélése egyesével hatalmas munka, ha már évek óta frissíted a tartalmaidat a WordPress weboldalon. Szerencsére gondoltak erre a WP fejlesztők is, ezért több bővítmény (plugin) is rendelkezésre áll a probléma megoldására. Az alábbiakat érdemes megemlíteni:
Optimole
WP Smush
EWWW Image Optimizer
Fontos azonban, hogy a jövőben már ne különböző plugin-ekre hagyatkozz. Kezeld a képeidet tudatosabban és már feltöltés előtt optimalizáld azokat.
- Használj sebesség optimalizált WordPress sablont
Az egyes sablonok között hatalmas különbségek vannak a betöltés időben. Könnyen lehet, hogy az általad használt sablon már nagyon régi, vagy egyszerűen nem megfelelőt választottál. Ebben az esetben sajnos nem lesz más választásod, mint sablont cserélni.
A neten nagyon sok tesztet lehet találni, amiben összehasonlítják a sablonokat. Az eredmények néha ugyan ellent mondanak egymásnak, de azért van néhány olyan sablon, amely állandó jelleggel visszatér a legjobb teljesítményűek listájában:
Astra
Neve
GeneratePress
Fontos emellett, hogy sablon választás során ne csak az ár legyen szempont. Az ingyenes vagy támogatás nélküli sablonokkal nagyon sok problémád lehet a jövőben. A gyors sablonok jellemzően éves díjjal érkeznek. Cserébe viszont rendszeres frissítéseket is rendelkezésre állnak.
- Használj olyan kevés bővítményt, amilyen keveset csak lehet
Ugyan nem minden plugin lassítja a weboldalt, de jellemzően minél többet telepítesz, annál nagyobb az esély arra, hogy növekedni fog a betöltési idő. Angol szakirodalomban ezt az optimalizálási lépést PlugOut szokták nevezni. Az a cél, hogy csak azokat a kiegészítőket hagyd meg, amelyeket tényleg használsz, és feltétlen szükséged van rájuk.
- Használj minél kevesebb külső kódot
A külső kódok (szkriptek) nagyon sok plusz adatot adnak hozzá a weboldaladhoz, ráadásul ezekre nincs is igazából semmilyen ráhatásod. Emiatt érdemes ezeket kerülni, de legalább minél alacsonyabb mennyiségre leszorítani. Gyakran látjuk például, hogy az alábbi beágyazott kódok lassítják a weboldalakat:
A beágyazott Google térkép megjelenése az oldal alján, a footer-ben: nem kell minden oldalon feltüntetni, elég csak a kapcsolati lapon. De nyugodtan lehet használni képernyőkivágást is helyette egy kattintható hivatkozással.
Nem használt mérőkódok: például Hotjar, TikTok, LinkedIn pixel, stb. Minél több a mérőkód, annál több adatot kell a weboldalnak gyűjtenie és küldenie. Ez lassítja a betöltési időt.
A beágyazott Youtube videók is sokat rontanak a betöltési sebességen, miközben elegendő lenne az előnézeti képet megjeleníteni és csak kattintás utána betölteni a videót.
A listában csak néhány gyakran látott kódot tüntettünk fel, de a fejlesztődet is megkérdezheted, hogy használ-e további kódokat. A felesleges és helyettesíthető kódokat nyugodtan ki lehet törölni.
- Haladó megoldások: CSS-JS tömörítés és gyorsítótárazás
Az eddig felsorolt pontok jellemzően bárki által elvégezhető módosítások a weboldalon. Vannak azonban olyan eszközök is, amelyek már igényelnek némi mélyebb szaktudást.
Érdemes ezekhez szakértőt hívni, de egy teszt oldalon kísérletezéssel is meg lehet tanulni, ha valaki elég elhivatott. Élesben viszont nem ajánlom a próbálkozást, mert könnyen tönkre lehet tenni ezzel egy működő és látogatott weboldalt. A visszaállítás még biztonsági mentéssel is több órás leállást eredményezhet.
6.1. CSS-JS kódok tömörítése
A WordPress és a témasablonok sajnos elég sok olyan kódot tartalmaznak, amely lassítja a betöltési sebességet. A CSS és JS kódok tömörítését ezért szinte minden alkalommal kiírja a javítási lehetőségek között a Google Page Speed Insights.
A tömörítésre a legtöbb WordPress szakértő tapasztalataink szerint az Autoptimize plugint használja. A bővítmény nevében ugyan jól hangzik az „Auto” előtag, de azért közel se arról van szó, hogy bekapcsolod és készen is vagy. Fontos, hogy alaposan megértsd a weboldal kódját, és jól állítsd be a plugint, de ez már egy új bejegyzés témája lehetne.
6.2. Gyorsítótárazás
A gyorsítótárazás megfelelő rendjének kialakítása is sokat segíthet a weboldal betöltési sebességén, különösen akkor, ha sok a visszatérő látogatód. Ehhez lehet használni szerver oldali megoldásokat, de a WordPress-en belül is rendelkezésre állnak eszközök. A legelterjedtebb ilyen plugin a W3 Total Cache. Hasonlóan az Autooptimize-hoz, itt is azt javaslom, hogy alapos utánajárással, és előzetes tesztelést követően állítsd be, mert egy látogatott éles weboldalon problémákat okozhat.
Nótin Szabolcs, CEO